Quando precisamos exibir dados hierárquicos em sistemas, geralmente criamos uma árvore no estilo de gerenciadores de arquivos de sistemas operacionais, como Windows Explorer (Windows) ou Finder (MacOS).
Em sistemas JSF, podemos usar a biblioteca do PrimeFaces, que fornece um componente que permite fazer isso com muita facilidade, além de diversos recursos.
Neste artigo você vai aprender o essencial dos componentes <p:tree> e <p:treeNode> para exibir dados hierárquicos com navegação client-side.
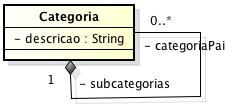
Para o exemplo desse artigo, a única entidade que temos é Categoria.

Como você pode ver, temos uma composição recursiva em Categoria, fazendo com que uma categoria possa ter várias subcategorias, infinitamente.
Vamos montar uma árvore para exibir a hierarquia de categorias e subcategorias!
Como vamos focar no uso do componente de árvore do PrimeFaces, não vou entrar em detalhes sobre o mapeamento da entidade, repositório, etc, mas você pode baixar o código-fonte do projeto para ver como ficou.
Cada nó da árvore é representado por uma instância do tipo TreeNode. A implementação padrão do PrimeFaces para essa interface é DefaultTreeNode.
Agora, precisamos consultar as categorias e subcategorias (recursivamente) e instanciar objetos da classe DefaultTreeNode.
Vamos criar um managed bean para gerenciar nossa página com o código que consulta as categorias e subcategorias e instancia os nós.
@Named
@ViewScoped
public class ConsultaCategoriasBean implements Serializable {
private static final long serialVersionUID = 1L;
@Inject
private Categorias categorias;
private TreeNode raiz;
public void consultar() {
List<Categoria> categoriasRaizes = categorias.raizes();
this.raiz = new DefaultTreeNode("Raiz", null);
adicionarNos(categoriasRaizes, this.raiz);
}
private void adicionarNos(List<Categoria> categorias, TreeNode pai) {
for (Categoria categoria : categorias) {
TreeNode no = new DefaultTreeNode(categoria, pai);
adicionarNos(categoria.getSubcategorias(), no);
}
}
public TreeNode getRaiz() {
return raiz;
}
}
O construtor da classe DefaultTreeNode que usamos recebe dois parâmetros. O primeiro é o objeto que queremos que o nó represente e o segundo é a instância do nó pai.
O método consultar() é chamado pelo componente <f:viewAction>.
<f:metadata>
<f:viewAction action="#{consultaCategoriasBean.consultar}" />
</f:metadata>
O componente <p:tree> representa uma árvore. Vinculamos a hierarquia que montamos no managed bean com TreeNode através da propriedade value desse componente.
Para cada nó a ser renderizado, o componente <p:treeNode> é usado. Dentro dele incluímos apenas um <h:outputText>.
<p:tree value="#{consultaCategoriasBean.raiz}" var="categoria">
<p:treeNode>
<h:outputText value="#{categoria.descricao}" />
</p:treeNode>
</p:tree>
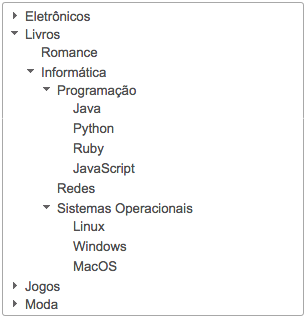
Tudo pronto! Ao acessarmos a página, temos uma hierarquia de categorias que podemos expandir em client-side.

O que você aprendeu aqui é apenas o essencial para começar a exibir dados hierárquicos com JSF e PrimeFaces. Existem muitos outros recursos que o componente fornece.
Se você tiver uma árvore com uma hierarquia muito grande, com muitos nós, o recomendado é que o carregamento dos nós filhos seja por demanda (lazy), mas esse assunto foge do escopo desse artigo.
Assista ao vídeo com a implementação passo a passo e demonstração do projeto de exemplo, que você vai conseguir entender muito melhor.
Você já conhecia esse componente do PrimeFaces? Já pensa em usar em algum projeto? Comente sobre o que achou da vídeo aula e artigo. :)
Se tiver interesse em aprender mais sobre Java EE, JSF e PrimeFaces, baixe nosso e-book gratuito!










Olá,
o que você achou deste conteúdo? Conte nos comentários.