Você gosta do visual do Bootstrap e da produtividade do PrimeFaces, e por isso quer fazer uma integração das duas soluções dentro do mesmo projeto?
Várias pessoas já tiveram essa mesma ideia!
E se você já tentou fazer isso, provavelmente teve alguns problemas e várias dúvidas.
Talvez já até xingou o PrimeFaces e disse que é uma biblioteca cheia de gambiarras, né? (já vi disso por aí)
É por isso que eu resolvi esclarecer de uma vez por todas sobre essa desejada integração.
Continue lendo este artigo para aprender sobre:
- Os principais problemas que acontecem quando você junta PrimeFaces com Bootstrap
- Como fazer o PrimeFaces trabalhar sem tema próprio
- Porque essa dificuldade não é um problema do PrimeFaces
- Um jeito fácil e elegante de deixar o sistema com visual do Bootstrap
- Web Design Responsivo com PrimeFaces
Gostou do que está por vir? Então compartilhe esse artigo com seus amigos e ajude outros programadores a resolver esse problema.
JSF com Bootstrap: É simples e funciona
Usar Bootstrap com JSF é bem simples. Não tem segredo!
Você baixa o Bootstrap, adiciona os arquivos no seu projeto e define os estilos dos componentes.
<h:dataTable value="#{clientesManager.clientes}" var="cliente" styleClass="table">
<h:column>
<f:facet name="header">Nome</f:facet>
<h:outputText value="#{cliente.nome}" />
</h:column>
<h:column>
<f:facet name="header">CPF</f:facet>
<h:outputText value="#{cliente.cpf}" />
</h:column>
<h:column>
<h:commandButton value="Excluir" styleClass="btn btn-danger" />
</h:column>
</h:dataTable>
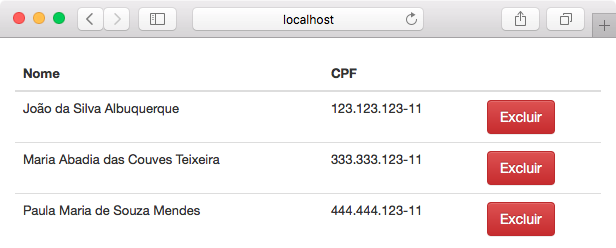
Nesse exemplo, usamos apenas as classes table, para estilizar a tabela de dados e btn (com a variação de btn-danger), para definir um visual para o botão de exclusão.
E pronto! Tudo funciona como esperado.

Mas você ouviu falar ou já trabalha com PrimeFaces…
…e você sabe o quanto essa biblioteca de componentes pode te ajudar na produtividade e qualidade do seu projeto.
E por algum motivo, você quer juntar as duas coisas: Bootstrap e PrimeFaces.
PrimeFaces com Bootstrap: Um jeito simples, mas que não funciona
Os arquivos do Bootstrap já estão no seu projeto, então é só você alterar a tabela de dados e botão para usar os componentes do PrimeFaces.
<p:dataTable value="#{clientesManager.clientes}" var="cliente" tableStyleClass="table">
<p:column headerText="Nome">
<h:outputText value="#{cliente.nome}" />
</p:column>
<p:column headerText="CPF">
<h:outputText value="#{cliente.cpf}" />
</p:column>
<p:column>
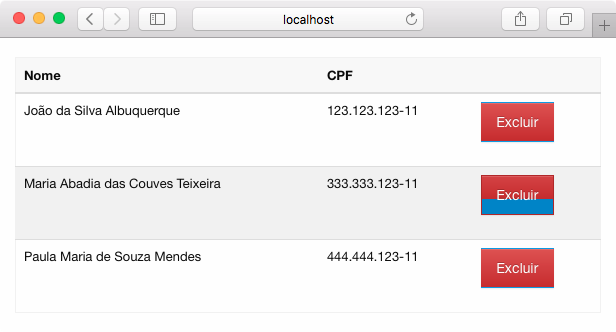
<p:commandButton value="Excluir" styleClass="btn btn-danger" />
</p:column>
</p:dataTable>
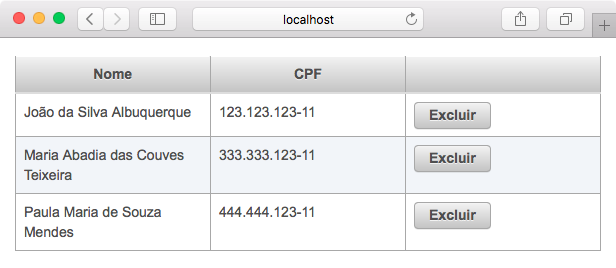
Deu tudo errado!
Além de não funcionar com o visual do Bootstrap, ainda “estragou” o visual do PrimeFaces.

E aí começam as suas dúvidas…
“O que é isso? Por que o PrimeFaces não me deixa estilizar a tabela da forma que eu quero?”
Por que não funcionou?
Muita calma…
Antes de tudo, é importante entender que a culpa não é do PrimeFaces.
Qualquer biblioteca de componentes JSF funciona assim.
Aliás, qualquer biblioteca HTML/CSS também funciona assim (daqui a pouco você vai entender o que estou dizendo).
No caso do PrimeFaces, ele “carrega” consigo códigos CSS para estilizar seus componentes.
Afinal, PrimeFaces é uma biblioteca que renderiza componentes ricos. Não teria como fazer isso sem usar suas próprias classes CSS.
Sem generalizar, tenho visto muitos programadores que usam JSF e PrimeFaces que ainda não conhecem muito bem sobre CSS.
E não há nada de errado nisso.
PrimeFaces e outras bibliotecas de componentes foram desenvolvidos para abstrair a maior parte do código HTML/CSS/JavaScript de um projeto.
Dessa forma, até mesmo desenvolvedores menos experientes com web conseguem criar telas muito rápido e com qualidade.
Mas quando surge a necessidade de customização mais avançada, fica muito difícil fazer sem conhecer pelo menos como CSS funciona.
É o caso de querer usar Bootstrap em componentes do PrimeFaces.
O que você precisa entender é que, quando adiciona classes CSS do Bootstrap em um componente que já está sendo estilizado com outras classes CSS de qualquer biblioteca, você está tentando sobrepor uma coisa na outra.
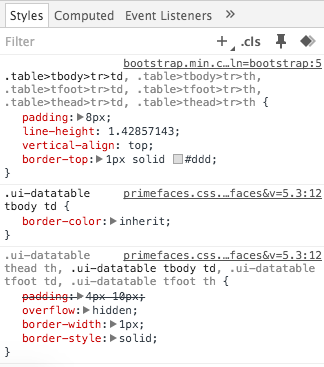
Olhe a imagem abaixo.

Usei a ferramenta de inspeção de código do Chrome para analisar o CSS aplicado às tags <td> (células) da tabela de dados.
Notou algo estranho?
Temos classes CSS do PrimeFaces e do Bootstrap no mesmo elemento <td>.
Isso só pode dar errado!
Imagine, o PrimeFaces define que algo tem uma cor, aí vem o Bootstrap e fala que vai ser de outra cor.
Pense agora em dezenas de outras propriedades de cada elemento estilizado por duas tecnologias.
Só pode virar bagunça!
CSS tem um conceito de especificidade, que determina qual regra vai ser aplicada em cada elemento da página.
Quando você adiciona uma classe do Bootstrap em um componente do PrimeFaces, está criando uma espécie de batalha.
Não dá pra saber o que vai acontecer, porque você não tem controle de nada.
Isso não é um problema do PrimeFaces!
Esse comportamento (batalha de especificidades) não acontece só com PrimeFaces.
É algo natural, quando você está escrevendo o seu próprio código CSS.
Se não tomar cuidado e seguir boas práticas, vai acabar tendo problemas com a especificidade do CSS.
Para ficar ainda mais claro, pense comigo…
Você acharia correto usar Bootstrap e Foundation (um outro framework CSS concorrente do Bootstrap) nos mesmos componentes do seu projeto?
Veja como poderíamos usar Foundation em uma tabela de dados com componentes puros do JSF.
<h:dataTable value="#{clientesManager.clientes}" var="cliente">
<h:column>
<f:facet name="header">Nome</f:facet>
<h:outputText value="#{cliente.nome}" />
</h:column>
<h:column>
<f:facet name="header">CPF</f:facet>
<h:outputText value="#{cliente.cpf}" />
</h:column>
<h:column>
<h:commandButton value="Excluir" styleClass="button" />
</h:column>
</h:dataTable>
Bem simples. A tabela de dados é automaticamente estilizada e o botão só recebeu a classe CSS button.
E olhe o resultado abaixo.

Perfeito! Estamos usando estilos do Foundation em componentes puros do JSF, que não “carregam” estilos CSS.
Agora, o que acha de adicionar Bootstrap em cima de tudo isso, sem remover o Foundation?

É… não ficou muito legal!
E poderia ficar ainda pior com mais funcionalidades e um projeto maior.
E isso é um problema com o Bootstrap? Com o Foundation?
Acho que agora você entendeu! :)
Foundation não foi criado pensando na integração com Bootstrap, e vice-versa.
Assim como PrimeFaces não foi criado pensando na integração com Bootstrap ou Foundation, e vice-versa.
São bibliotecas de componentes distintas, com vida própria, independentes.
PrimeFaces não é só uma biblioteca de componentes JSF, é também um “framework” CSS, assim como Bootstrap, Foundation e vários outros.
Uma possível alternativa: PrimeFaces sem temas
Depois de tudo isso, talvez você ainda insista em querer usar Bootstrap (ou qualquer outro framework CSS) nos seus componentes PrimeFaces.
Uma alternativa que algumas pessoas acabam fazendo é configurar o PrimeFaces para não usar nenhum tema.
É só adicionar isso no web.xml.
<context-param> <param-name>primefaces.THEME</param-name> <param-value>none</param-value> </context-param>
Essa configuração remove o tema do PrimeFaces, que basicamente são classes CSS que criam o visual dos componentes.
O problema é que algumas classes CSS básicas, que não são específicas de nenhum tema, ainda permanecem.
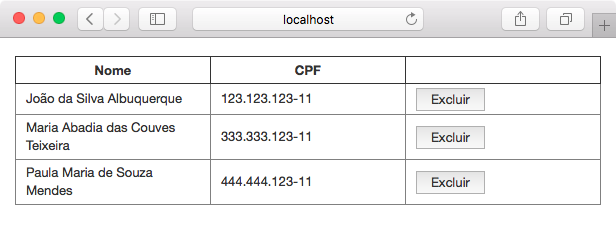
Veja como fica uma tabela de dados do PrimeFaces sem nenhum tema (e também sem nenhuma classe do Bootstrap).

Pelo menos agora ficou mais “crua”, né?
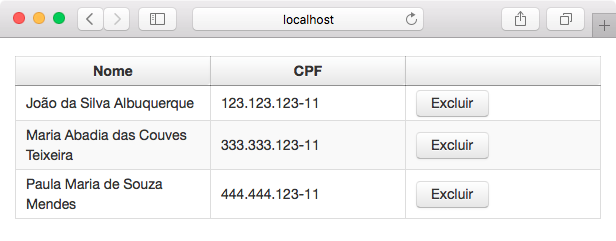
Então, vamos tentar adicionar as classes do Bootstrap no p:dataTable e p:commandButton e ver como fica.

Foi quase!
O estilo do botão não está 100% fiel ao que o Bootstrap define, e nem a tabela de dados.
Com algumas inspeções no código e ajustes, pode até ser possível chegar perto do resultado esperado (pelo menos para esse exemplo simples com uma tabela e botões).
E os componentes e recursos mais complexos?
Mas vale a pena definir nenhum tema do PrimeFaces, aplicar as classes do Bootstrap e ir ajustando componente por componente?
Eu vejo pelo menos dois principais problemas e riscos ao decidir por esse caminho:
1. Upgrade de versões do PrimeFaces pode ser muito mais difícil.
2. O PrimeFaces tem dezenas ou até centenas de componentes que o Bootstrap não tem nenhuma classe CSS equivalente.
Então, na minha opinião, não vale a pena!
A alternativa BBSG (Bom, Bonito, Simples e Gratuito)
BBSG é só uma sigla que inventei agora. Pode esquecer. :)
Acredito que nesse momento você já deve ter entendido que:
1. Os problemas gerados ao adicionar Bootstrap (ou qualquer outro framework CSS) com PrimeFaces não é um defeito do PrimeFaces, mas como as coisas funcionam.
2. JSF pode sim funcionar com Bootstrap (usando componentes puros).
3. Tudo é uma questão de escolhas. Não dá para escolher usar tudo e ainda ter um código de qualidade e dentro do seu controle.
Sendo assim, se você não abre mão da produtividade do PrimeFaces, mas não gosta muito (ou já enjoou) do estilo padrão dos componentes…
…na minha opinião, a melhor solução é você usar um outro tema do PrimeFaces que te agrade mais.
O PrimeFaces possui mais de 40 temas, sendo que a maioria são gratuitos!
E algo bem interessante, caso você queira criar páginas com o visual do Bootstrap, é que existe um tema do Bootstrap também.
É só baixar ou adicionar o tema no pom.xml do seu projeto e configurar no web.xml.
<context-param> <param-name>primefaces.THEME</param-name> <param-value>bootstrap</param-value> </context-param>
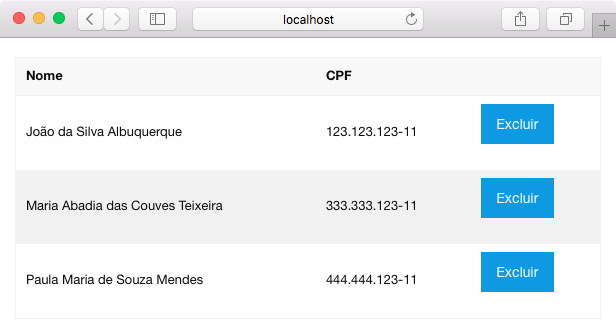
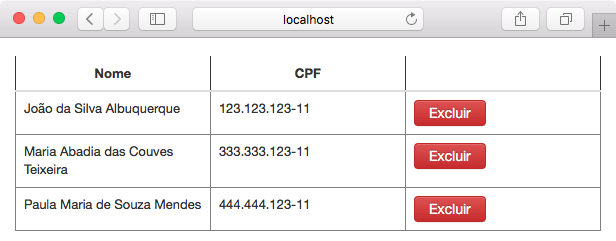
O resultado é esse.

Eu sei… o tema não é 100% fiel ao framework CSS com o mesmo nome.
É só um tema com uma inspiração ao Bootstrap, mas não é o Bootstrap!
Mas ao invés de colocar o Bootstrap (não o tema, mas o framework) no seu projeto, você pode só usar o tema “bootstrap” que o PrimeFaces fornece…
…e aí, no lugar de ter que customizar as coisas para funcionar, você customiza só o que não te agrada.
E pronto! Nada mais vai ser afetado. Você fica mais no controle.
PrimeFaces com design responsivo
Se você ainda não ficou satisfeito com essa solução porque gostaria de usar o Bootstrap apenas para criar sistema responsivos, tenho boas notícias!
1. Vários componentes do PrimeFaces já tem suporte a responsividade.
2. O PrimeFaces tem um Grid CSS (mais simples que o Bootstrap, mas talvez já resolva o que você precisa).
3. Você pode gerar uma versão customizada do Bootstrap e usar apenas o sistema de grid que ele fornece.
4. O PrimeFaces possui layouts premium responsivos que são bem elegantes.
E por último, mas não menos importante: Eu posso te ensinar a criar sistemas responsivos com PrimeFaces, incluindo um layout próprio.
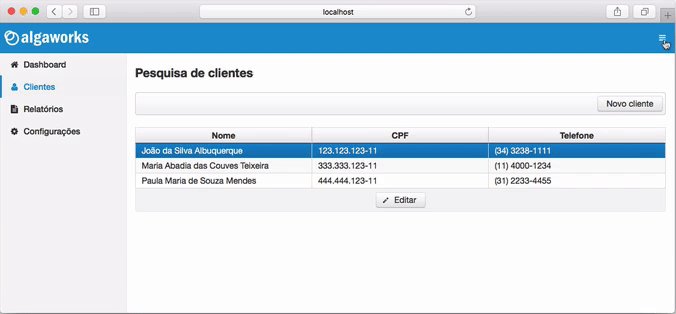
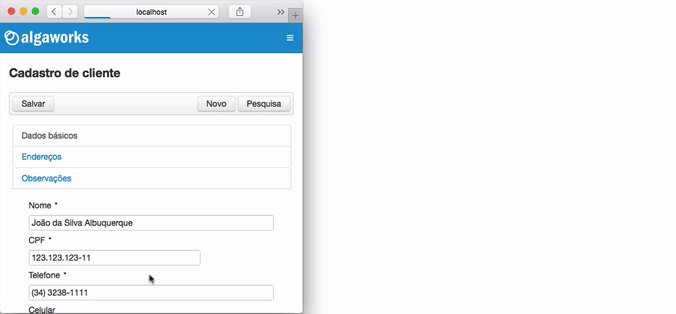
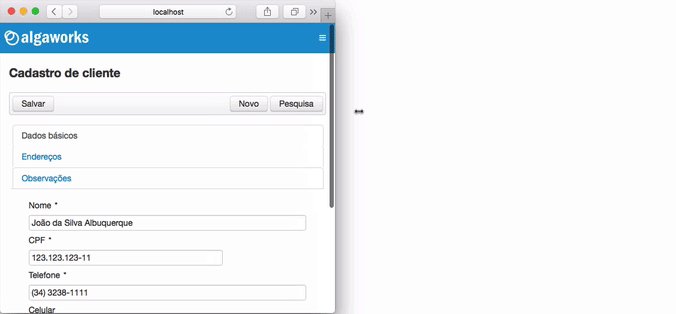
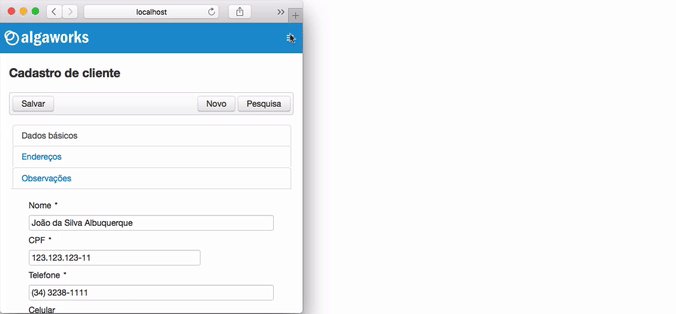
Veja esse sistema responsivo.
É exatamente isso que você vai aprender a criar, passo a passo.
Esse é um workshop online que chamei de “PrimeFaces Responsivo”, mas abrimos as matrículas dele poucas vezes no ano.
Mas tenho uma excelente notícia pra você!
Nesse exato momento, estamos permitindo a entrada de novos alunos por um preço muito especial, por tempo limitado.
Você tem interesse?
Conheça todos os detalhes desse workshop online e faça a sua matrícula agora!
Gostou do artigo? Já teve alguma experiência tentando usar PrimeFaces e Bootstrap juntos?
Então deixe seu comentário aí abaixo.
Um grande abraço.
















Olá,
o que você achou deste conteúdo? Conte nos comentários.